The purpose of these demos are to showcase different Learnosity capabilities. Click the button for information on any demo.
Question types

Assessment player

Regions and layouts
Demonstrates the flexibility of laying out different options in the assessment player.
Regions
Customized UI



Market specfic

Corporate demo
Demonstrating embedding the APIs inside a fictional customer environment for the corporate market.
Visit
Righ-to-left (RTL) / Middle East
Demonstrating the Authoring and Assessment APIs rendering in righ-to-left with Arabic content.
Authoring Assessment
Computer Science (coding)
Demonstrating how you might author a computer science assessment.
Assessment
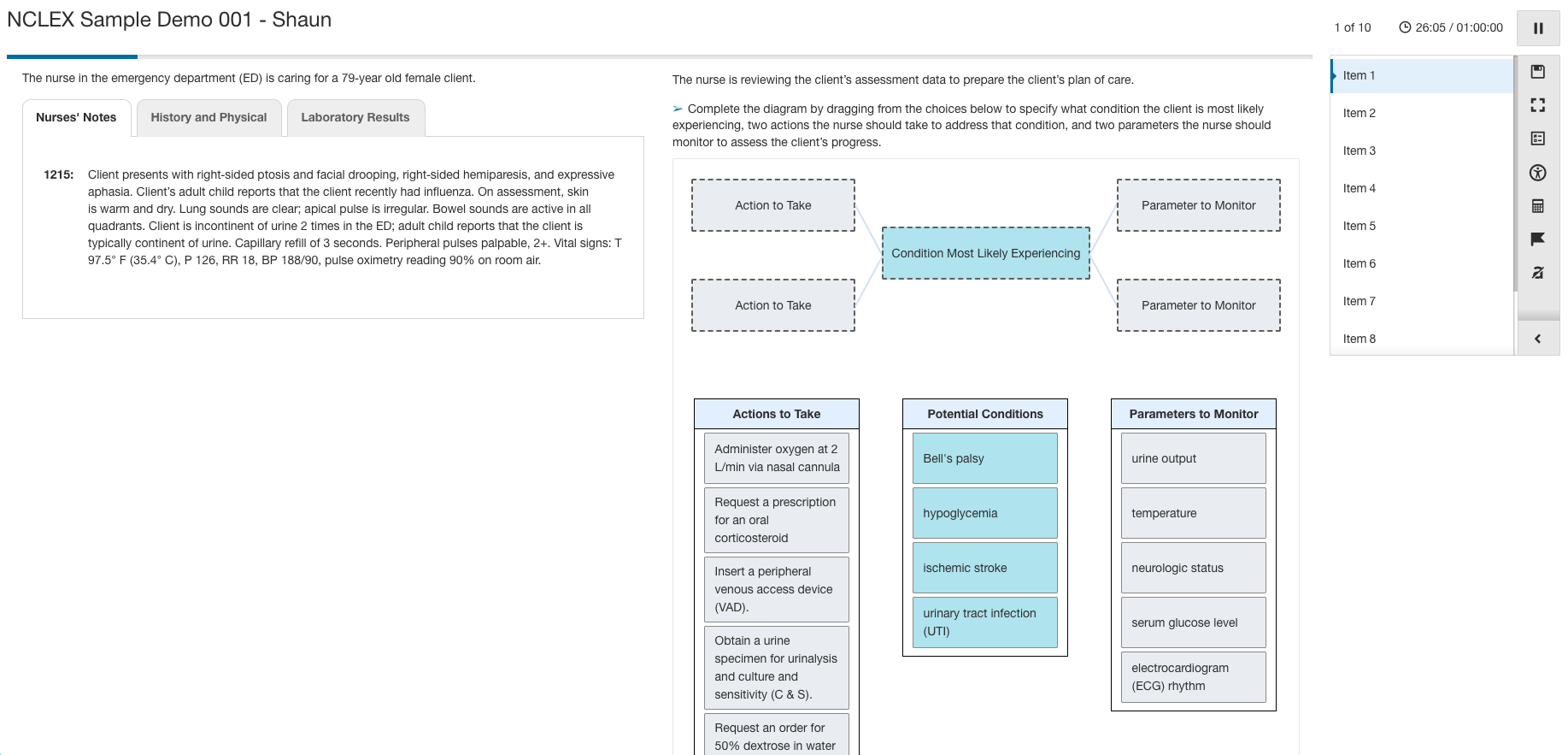
Nursing Certification (NCLEX)
Medical certification demo for nursing, with special question types used in these high stakes examinations.
Assessment





